
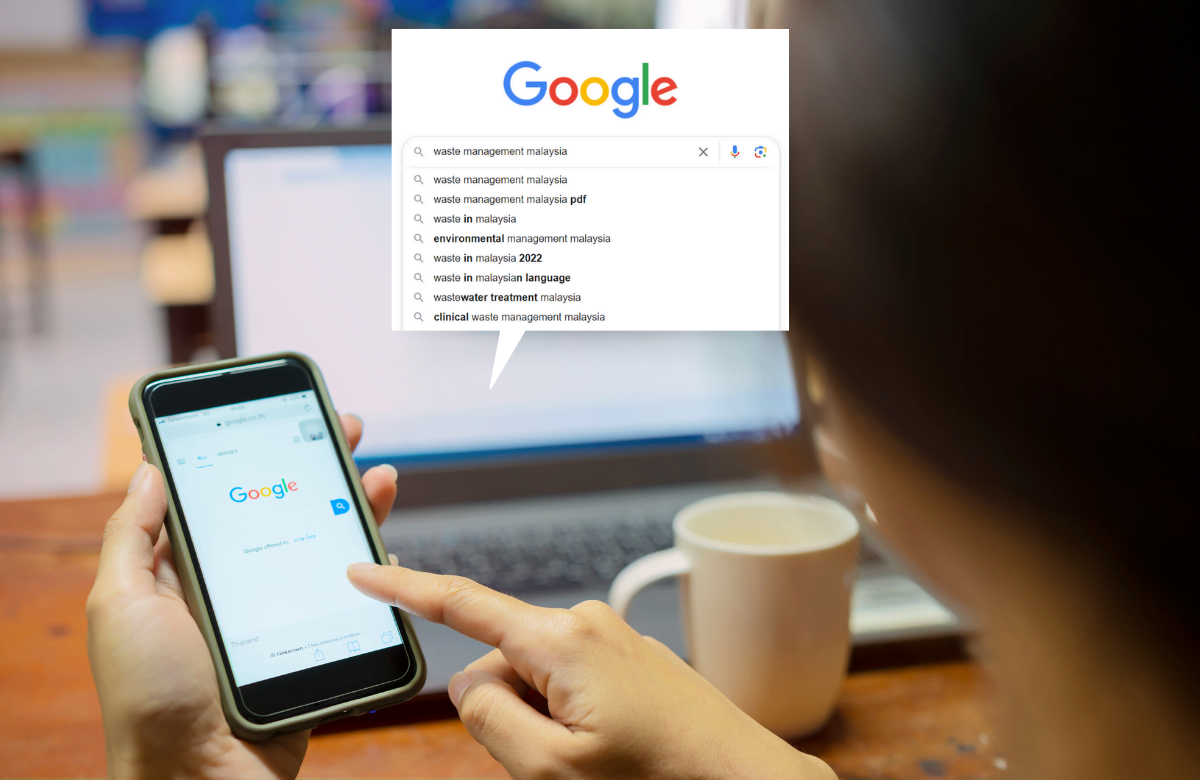
Mobile search engine optimisation is an important aspect of optimising websites for mobile viewing in present society. That means adapting website content and layout to the predominant use of smartphones for internet access, with tablets also increasingly in use.
It will be noted that optimisation is central to operation in the current world, which is heavily dominated by technology. With a significant share of all traffic getting on the WWW from a wide and expanding mobile base, companies need to ensure that the websites they aim at are mobile-preferencing, indexable, and optimisable. For example, Google prioritises companies’ websites that are easier to access on mobile devices, and therefore, companies must ensure that they make their sites mobile-friendly.
Page load time or page speed is crucial since no user would wait for a web page to load for long. The high bounce rates and the general low engagement time from the visitors’ side decrease with slow loading time while enhancing the loading time, which improves user loyalty and search engine ranking.
Mobile search engine optimisation bears a relationship with page speed. Mobile users are generally slower in terms of connection than computers; hence, page speed is key to the success of web pages. Page loading for mobile devices, if well optimised, increases user traffic as well as the website’s visibility from search engines.
The Importance of Mobile SEO

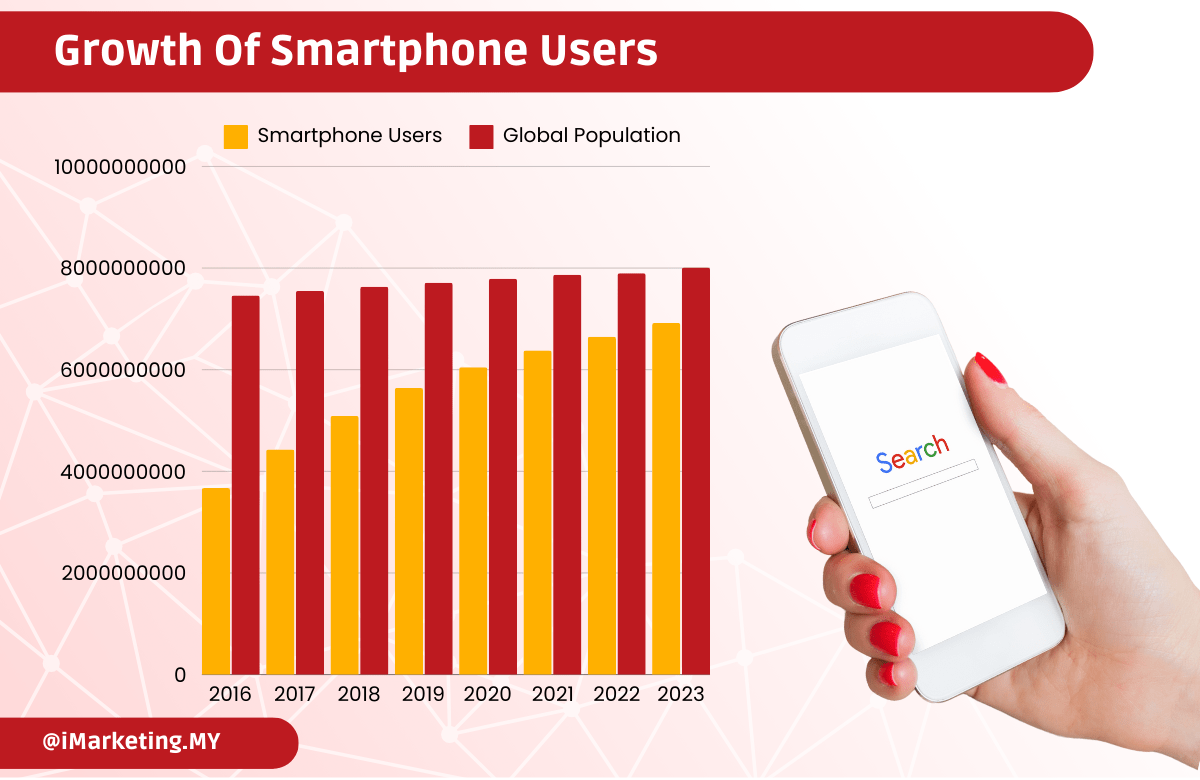
Mobile Usage Statistics
Access to and Internet usage through mobile devices has risen recently. Now, it is necessary to use statistics – so by mid-2023, 95. 8% of the digital population has accessed the Internet using mobile devices. This shift is the case with the proportion of unique visitors accessing websites via mobile devices has increased to 51% from a previous 49%. 1% in 2017 to 59. 1% in 2022. On the other hand, desktop Internet usage has come down from 41. 52% to 37. 08% over a year. These statistics show the increasing trends of mobile devices in society.
Impact on User Experience
As we saw, mobile SEO is a significant factor in improving user experience. A website that is friendly to mobile devices entails that users can effectively operate and engage the content with their devices. This involves designing for large and small screens, speeding up the webpage, and creating an easy-to-use website. Mobile-friendly browsing leads to low bounce rates since visitors can spend more time on other sites that are friendly and easy to navigate. The mobile responsive designs are crucial for users to stay engaged with their site more and interact with the content.
Search Engine Preferences
This implies that where a site has a mobile version, Google mainly uses it for indexing and ranking. This stresses the need to establish mobile adaption to compete for better search results on the website. Mobile enhancement affects various SEO factors, such as page speed, user experience, and content access, making the site more visible and attracting untapped organic traffic.
Key Elements of Mobile SEO

Responsive Web Design
Responsive web design ensures a website looks and functions well on all devices, including smartphones, tablets, and desktops. It automatically adjusts a website’s layout and content based on the screen size and the device’s orientation. This adaptability enhances user experience, reduces bounce rates, and improves engagement.
Tips for Implementing Responsive Design
- Use Fluid Grids: Design layouts using relative units like percentages instead of fixed units like pixels to ensure elements resize proportionally.
- Flexible Images: Ensure images scale appropriately within the elements they contain to avoid overflow issues.
- Media Queries: Utilise CSS media queries to apply different styles based on the device’s characteristics, such as width, height, and resolution.
- Mobile-First Approach: Start designing for the smallest screen size first and progressively enhance the design for larger screens.
Mobile-Friendly Content
Mobile users are usually in a hurry and require information that they can easily access. They need more patience to read large chunks of information, so any content that needs to capture their attention needs to be brief and to the point. Headings, subheadings, and other useful objects, such as images and videos, help reduce the text and make the content more appealing.
Strategies for Formatting Delivery of Mobile Content
- Short Paragraphs: They can also break the content into shorter, easily readable paragraphs for better display on small-screen devices.
- Bullet Points and Lists: Use bullet points and simple lists to structure the material as clearly as possible.
- Readable Fonts: Fonts used should be readable on mobile devices; body text typically 16px and up in size.
- Whitespace: It is advisable to provide enough space between elements so that reaching out for them does not make the content look congested or claustrophobic.
Local SEO for Mobile
Local SEO is important to organisations that deal with customers from that specific area. Every time people use their portable devices to look for a restaurant, a store, or a service in their locality, optimisation for local SEO means ensuring your business pops up in local search results, to which customers can be directed.
So here are the strategies that will help optimise for Local Search:
- Google Business Profile: Sign up and complete your Google Business Profile listing with all the relevant details, such as your address, phone number, and working hours.
- Local Keywords: For local SEO, it is good to include local-specific keywords in your web content, meta description, title tags, etc.
- NAP Consistency: It is also crucial to have your business’s NAP (Name, Address and Phone Number) consistent in all online listings.
- Customer Reviews: Ensure that customers who have had a good experience with your business give you good ratings on Google Local and other rating platforms, as this determines your positioning on Local Search.
Understanding Page Speed Optimization

Why Page Speed Matters
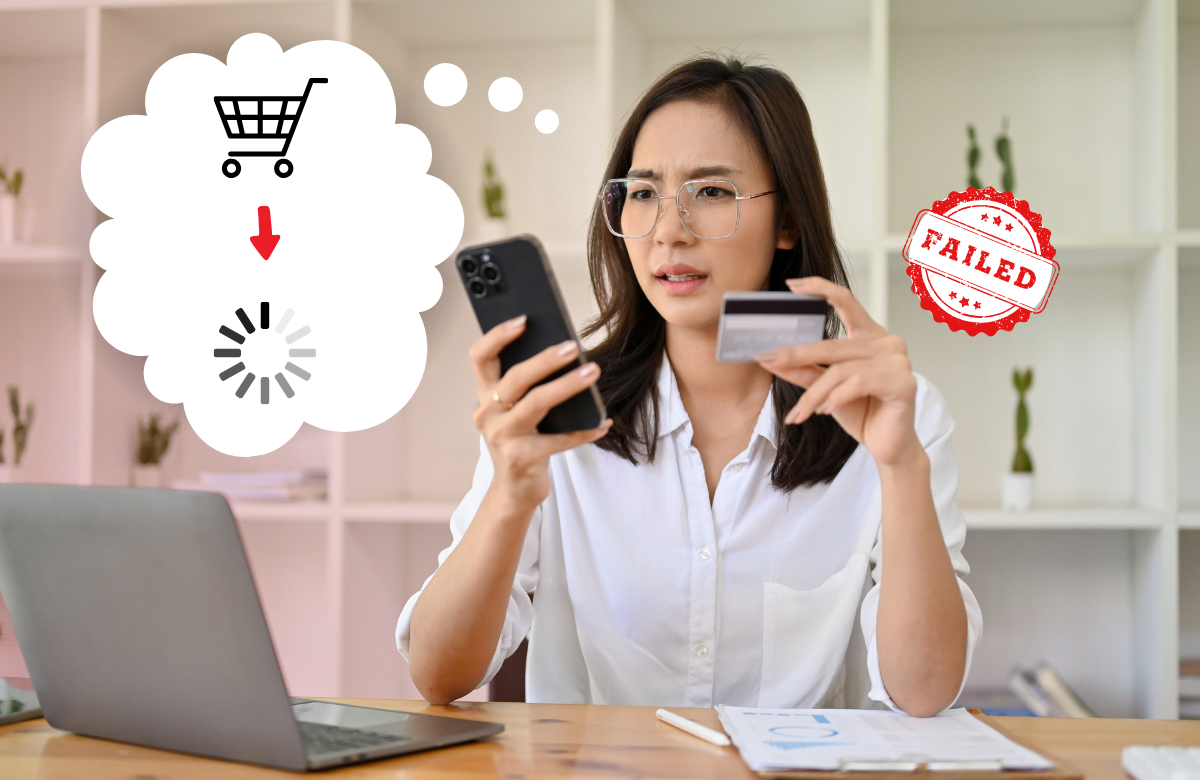
A slow web page also significantly affects its visitors’ experience. Developing pages that take time to load does not retain viewers’ interest, while those that load quickly are interesting.
With slow page speed, more customers close the page without making calls to action. Research reveals that extra millisecond losses cause conversion rates to drop by 7%. This implies that companies with slow websites will likely lose their clients and, as a result, their sales. Again, quick page loading is important in ensuring the visitor stays on the site and takes some form of the desired action, like clicking the ‘buy now’ button or submitting a form.
Page Speed and SEO
In 2010, Google officially announced that site speed would be considered when ranking sites for desktop search. In 2018, this was expanded to ‘mobile first’, regarded as the growing mobile internet use. Currently, Google has metrics such as the Core Web Vitals that measure page speed; therefore, the user experience favours faster websites. Reducing request time can enhance the website’s ranking in search engine results and increase the website’s organic traffic.
Tools that can examine the content of a Web page and suggest how to make its loading faster include Google PageSpeed Insights, GTmetrix, Pingdom, and WebPageTest. A couple of them help detect uncompressed web images, minified and uncompressed JavaScript and CSS, and server response time with suggestions as to what can be improved.
Strategies for Mobile Page Speed Optimization

Optimising Images
The size of image data is a significant component of a web page and is always compressed. Reducing the size of images will make the files smaller and take less time to load, enhancing the usage experience. Small files also use less bandwidth, and especially in the current era of mobile use, having a small image file is helpful for those with a limited data connection.
Tools and Techniques for Optimising Images
- Image Compression Tools: It is important to reduce the size of images before uploading them to your website through TinyPNG, JPEG Optimizer, ImageOptim etc.
- Responsive Images: Use responsive images, using the srcset to adjust the image sizes appropriately according to the user’s device.
- Next-Gen Formats: Optimising images by their conversion to images with better compression and quality known as next-gen formats like WebP instead of using simple formats like JPEG & PNG.
Minimising JavaScript and CSS
These assets, such as JavaScript and CSS files, can hinder the rendering of a webpage, hence increasing load time. To minimise these resources:
- Asynchronous Loading: JavaScript files should be incorporated with async or defer attributes, which enable the browser to load the remaining pages as it loads the scripts.
- Inline Critical CSS: Inline critical CSS is embedded in HTML so that some of the necessary styles are loaded as and when the website is being loaded, while non-critical CSS is delayed.
Good and Bad Practices of Minifying of JS and CSS
- Minification: This remains so, especially in development builds, which should remove all unnecessary characters, including whites and comments, using tools such as UglifyJS and CSSNano.
- Bundling: One method is to merge the many JavaScript and CSS files that have to be downloaded into a single one to reduce the number of HTTP requests.
Leveraging Browser Caching
Explanation of Browser Caching Browser caching stores static resources, such as images, CSS, and JavaScript files, on the user’s device. When a user revisits a website, the browser can load these cached resources instead of downloading them again, resulting in faster page loads.
Steps to Implement Effective Caching Strategies
- Set Cache-Control Headers: Configure your server to set appropriate Cache-Control headers, specifying how long resources should be cached.
- Versioning: Use versioning for static resources by appending a version number or hash to the file name (e.g., style. css?v=1.2). This ensures that users receive updated files when changes are made.
Using Content Delivery Networks (CDNs)
Benefits of CDNs for Page Speed CDNs distribute your website’s static resources across multiple servers worldwide. When a user accesses your site, the resources are delivered from the server closest to their location, reducing latency and improving load times. CDNs also help balance traffic loads and provide redundancy, enhancing overall site performance and reliability.
How to Integrate CDNs into Your Website
- Choose a CDN Provider: Select a provider that meets your needs, such as Cloudflare, Akamai, or Amazon CloudFront.
- Configure Your Website: Update your website’s URLs to point to the CDN’s servers for static resources. This can often be done through your website’s CMS or by modifying your site’s code.
- Test and Monitor: After integration, test your website to ensure that resources are being served correctly from the CDN. Use monitoring tools to track performance and make adjustments as needed.
Advanced Techniques for Page Speed Optimization

Accelerated Mobile Pages (AMP)
AMP, or Accelerated Mobile Pages, is an Open-Source Project used to build Mobile Devices’ fastest-loading websites. AMP does this by using lite HTML, minified CSS, and a Javascript library that focuses on speed. The aim is to offer the user nearly real-time loading capability, thus improving mobile browsing.
Lazy Loading
Lazy loading is one of the performance optimization strategies that allows the delay of loading unnecessary resources such as images and videos. It is not that different from conventional loading, where all the resources are loaded at once. Instead, lazy loading only loads the content within the user’s viewable area and loads the rest as the user scrolls down the page.
Optimising Server Response Time
Importance of Fast Server Response Server response time, measured as Time to First Byte (TTFB), is the duration it takes for a server to respond to a user’s request. A fast server response is crucial for reducing overall page load times and improving user experience. Slow server response times can lead to higher bounce rates and lower search engine rankings.
Techniques to Reduce Server Response Time
- Use a Reliable Hosting Provider: Choose a hosting provider with fast and reliable servers. Consider using dedicated or cloud hosting instead of shared hosting to ensure better performance.
- Optimise Your Database: Regularly clean up your database by removing unnecessary data, optimising queries, and indexing tables to improve response times.
- Implement Caching: Use server-side caching to store frequently accessed data, reducing the need for repeated database queries. Tools like Redis or Memcached can help with this.
- Content Delivery Network (CDN): Utilise a CDN to distribute content across multiple servers worldwide, reducing latency and improving load times for users in different geographic locations.
- Minimise HTTP Requests: Reduce the number of HTTP requests by combining files, using CSS sprites, and minimising the use of external resources.
Monitoring and Analysing Performance

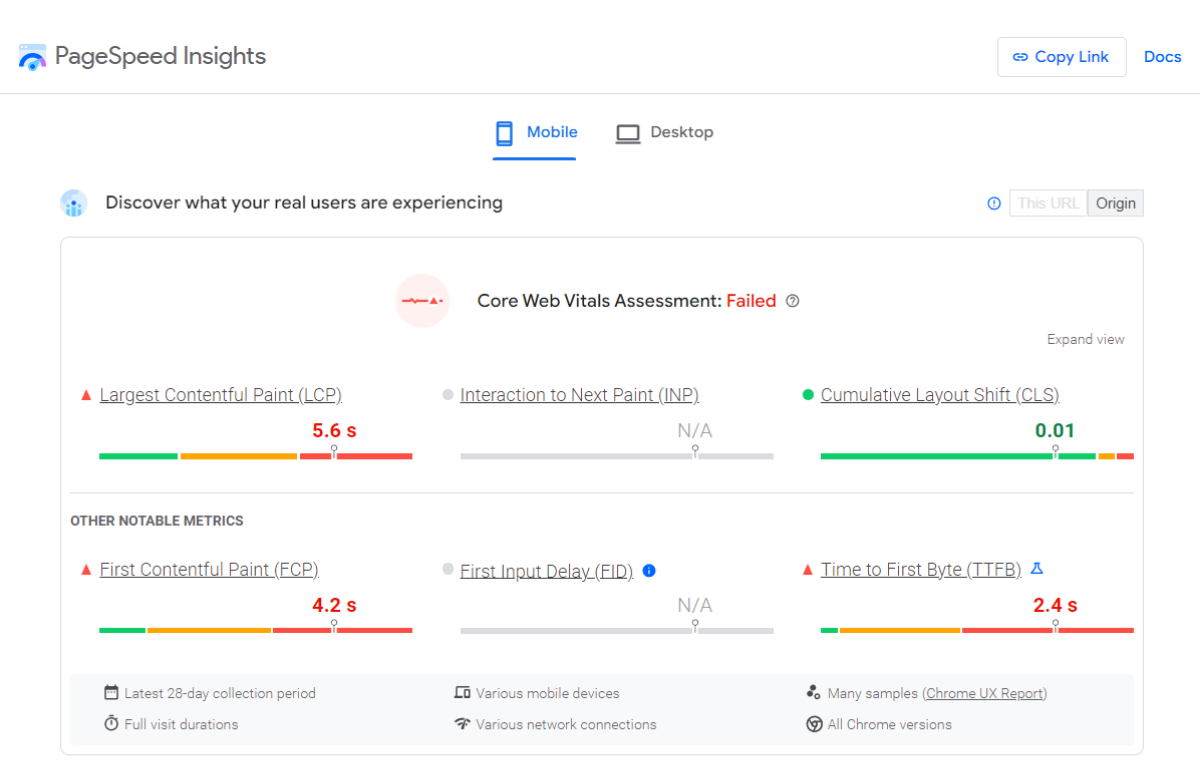
Google PageSpeed Insights Google PageSpeed Insights is a powerful tool that analyses the content of a web page and provides suggestions to make it faster. It evaluates both mobile and desktop versions of a site, offering a comprehensive overview of performance. The tool scores your page on a scale from 0 to 100, with higher scores indicating better performance. It also provides detailed insights into various performance metrics, such as First Contentful Paint (FCP) and Largest Contentful Paint (LCP), and offers actionable recommendations to improve these metrics.
GTmetrix GTmetrix is another valuable tool for monitoring and analysing page speed and performance. It provides a detailed report on various performance aspects, including page load time, total page size, and the number of requests. GTmetrix also offers a waterfall chart that visually represents the loading process of each element on the page, helping you identify bottlenecks. Additionally, it provides recommendations for optimising your site, such as compressing images, leveraging browser caching, and minimising JavaScript and CSS.
By regularly using these tools, you can monitor your website’s performance, identify areas for improvement, and implement changes to enhance both mobile SEO and page speed. This ongoing process ensures that your site remains user-friendly and competitive in search engine rankings.
Page Speed Optimization Success Stories

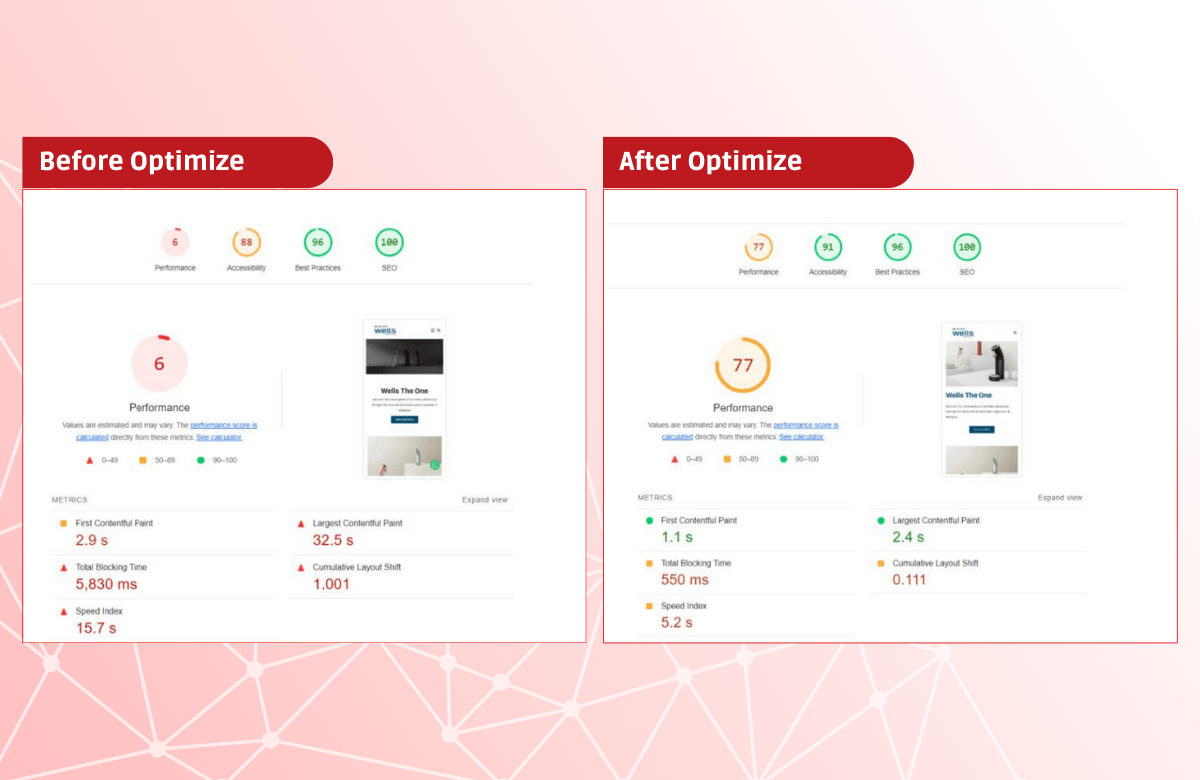
Wells Malaysia faced significant challenges with its website’s performance. Initially, their Google PageSpeed Insights scores were alarmingly low, scoring 32 for desktop and 6 for mobile. These scores indicated a need for substantial improvements to enhance user experience and search engine rankings.
Optimization Strategies Implemented To address these issues, iMarketing implemented several key optimization strategies. Wells Malaysia saw a dramatic improvement in their Google PageSpeed Insights scores. The desktop score improved to 91, and the mobile score increased to 77. These enhancements improved the user experience and positively impacted their search engine rankings and overall site performance.
This success story demonstrates the significant impact targeted page speed optimization strategies can have on a website’s performance. Wells Malaysia substantially improved its site metrics by reducing load times and enhancing user experience.
Conclusion
Mobile SEO and page speed optimization are critical components of a successful digital strategy. As mobile internet usage grows, ensuring that websites are optimised for mobile devices is essential for maintaining visibility, enhancing user experience, and improving search engine rankings. Page speed, a key factor in user satisfaction and SEO, must be prioritized to reduce bounce rates and increase conversions.
Optimising for mobile and speed offers numerous benefits, including faster load times, better user engagement, and higher search engine rankings. Businesses can create a more efficient and user-friendly online presence by implementing strategies such as responsive web design, mobile-friendly content, local SEO, image optimization, and leveraging tools like Google PageSpeed Insights and GTmetrix.
Ultimately, focusing on mobile SEO and page speed optimization enhances the user experience and drives better performance and competitiveness in the digital landscape. By staying ahead of these trends, businesses can ensure they meet the evolving needs of their audience and achieve long-term success.